Resimleri sayfa hızı ve Google için nasıl optimize edeceğinizi mi merak ediyorsunuz? Bu makalede, performansı artıran ve Page Speed Insights (PSI) görüntü uyarılarını ele alan en iyi görüntü optimizasyon tekniklerini öğreneceksiniz.

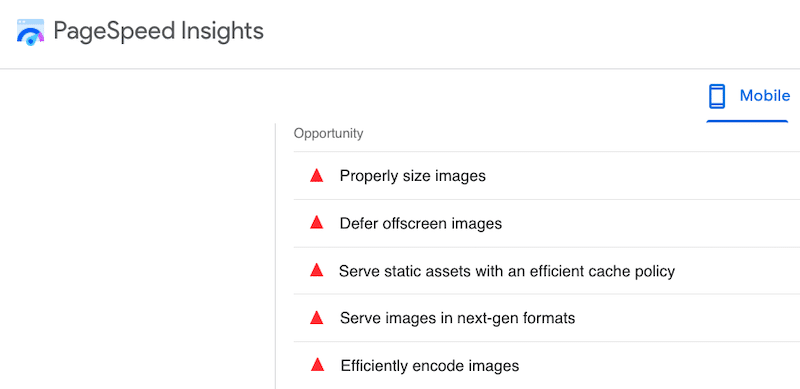
Görsellerle ilgili sorunlar – Kaynak: Google PageSpeed Insights
Google, çoğu işletme için önemli bir gelir kaynağıdır, bu nedenle sıralamada iyi olmak çok önemlidir. Sayfa hızı, algoritmadaki en önemli KPI’lardan biridir ve görüntü optimizasyon tekniklerinin, WordPress sitenize hız artışı sağlamanın mükemmel bir yolu olduğunu göreceksiniz.
Görüntüler Sayfa Hızını Artırmada Neden Önemlidir?
Google’a göre resimleri sayfa hızı için optimize etmek, sıralamalar ve kullanıcı deneyimi için önemlidir. Aslında sadece web sitenize özel görseller hazırlamanız gerekiyor .
Yavaş bir web sitesinin arkasındaki suçlunun genellikle optimize edilmemiş büyük hacimli resimler olduğunu biliyor muydunuz? Resimlerin performansı nasıl etkilediği aşağıda açıklanmıştır:
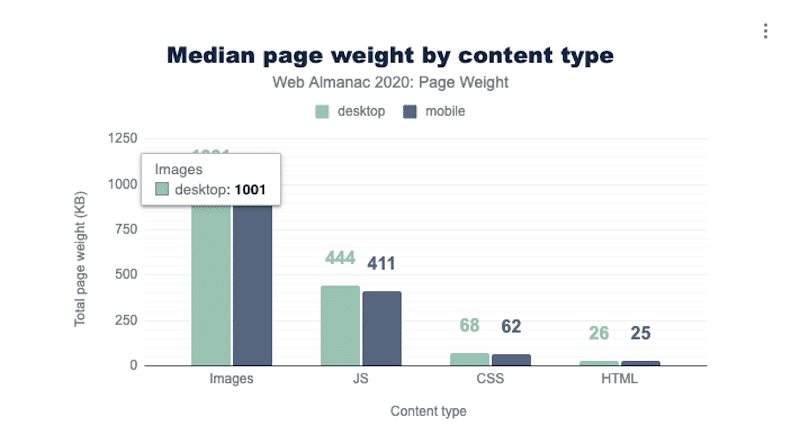
- Genel sayfa hızı – büyük resimler web sitenizi yavaşlatabilir ve bilgilere mümkün olan en kısa sürede erişmeyi bekleyen ziyaretçilerinizi üzebilir. Aşağıdaki şekilde gösterildiği gibi, resimler bir web sayfasında baskın kaynaktır:

İçerik türüne göre sayfa ağırlığı – Kaynak: https://almanac.httparchive.org/en/2020/page-weight
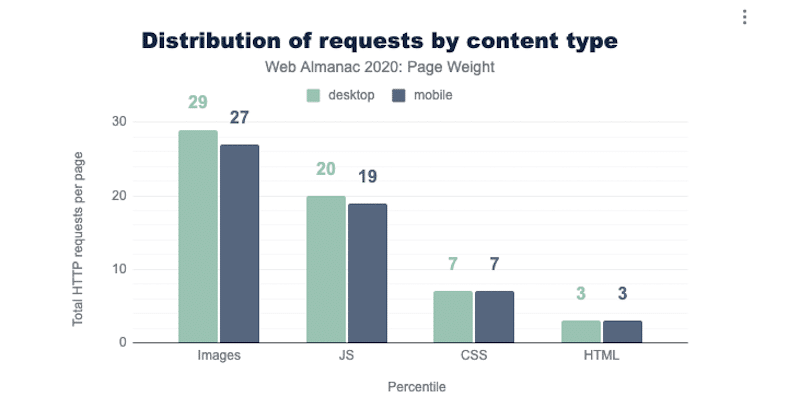
Resimler, sayfa ağırlığının başta gelen sebebidir ve ayrıca sayfa başına en fazla sayıda HTTP isteğini oluştururlar:

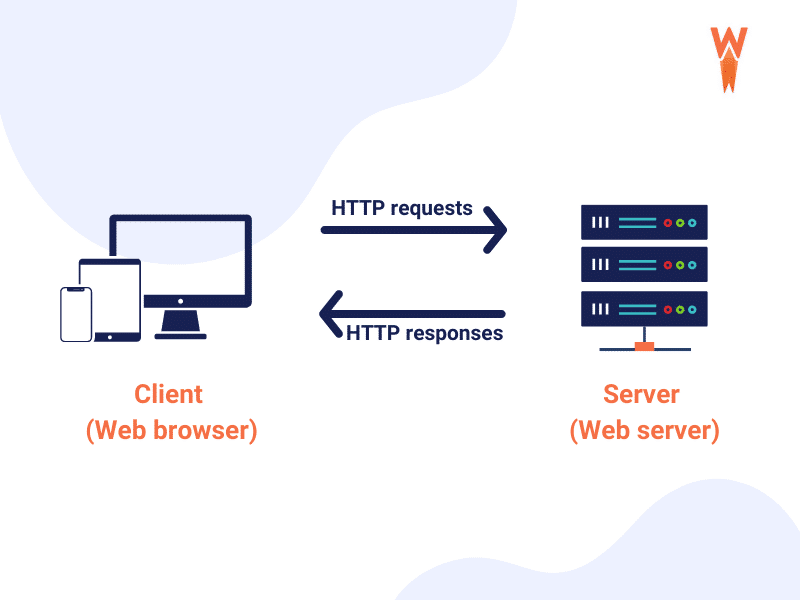
Bir ziyaretçi sitenize geldiğinde, tarayıcınızın içeriği oluşturmak için bazı dosyalar istemesi ve indirmesi gerekir. Her bir dosya için sunucuya bir HTTP isteği yapılır:

Ne kadar çok kaynağınız varsa, tarayıcınızın o kadar çok istekte bulunması gerekir. Resimlerinizi optimize etmek ve küçültmek, HTTP isteklerinin boyutunu küçülterek sitenin daha hızlı yüklenmesini sağlar.
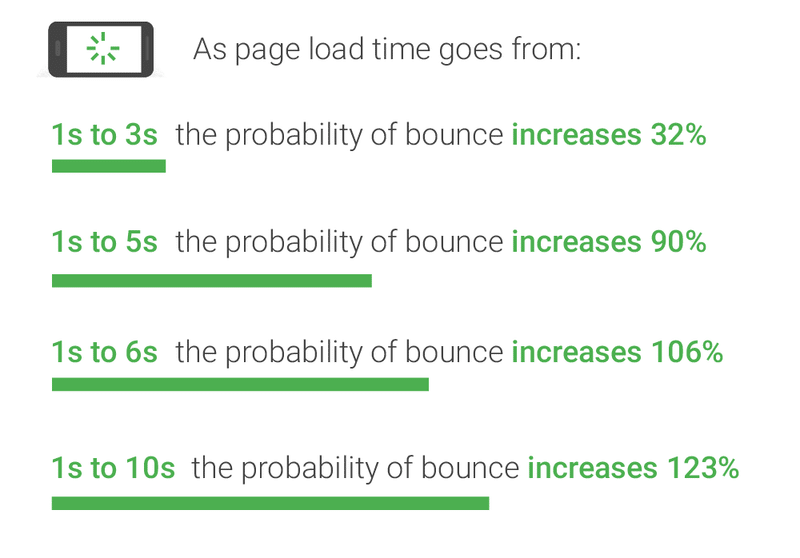
- Dönüşümler – resimlerinizi sayfa hızı için optimize etmek, işletmenizin geliri için çok önemlidir. Ziyaretçinizi mutlu etmek için hafif resimler içeren hızlı yüklenen bir siteye ihtiyacınız var, aksi takdirde potansiyel müşteriler siteye göz atmadan siteden ayrılır. Google’a göre sayfa yükleme süresi 5 saniyeden fazla ise hemen çıkma olasılığı %90 artıyor!

Resimlerin bir web sayfasının performansında nasıl önemli bir rol oynadığını gördük. Optimize edilmemiş görsellerin Google PageSpeed Insights raporlarındaki etkilerini inceleyelim.
Görsellerin Google PageSpeed Insights Üzerindeki Etkisi Nedir?
PageSpeed Insights, Lighthouse tarafından desteklenen ve resimler de dahil olmak üzere bir web sayfasındaki içeriği analiz eden bir araçtır. Denetim bittiğinde, PageSpeed görüntüleri optimize etmek ve bu sayfayı daha hızlı hale getirmek için bir teşhis ve öneriler sunar.
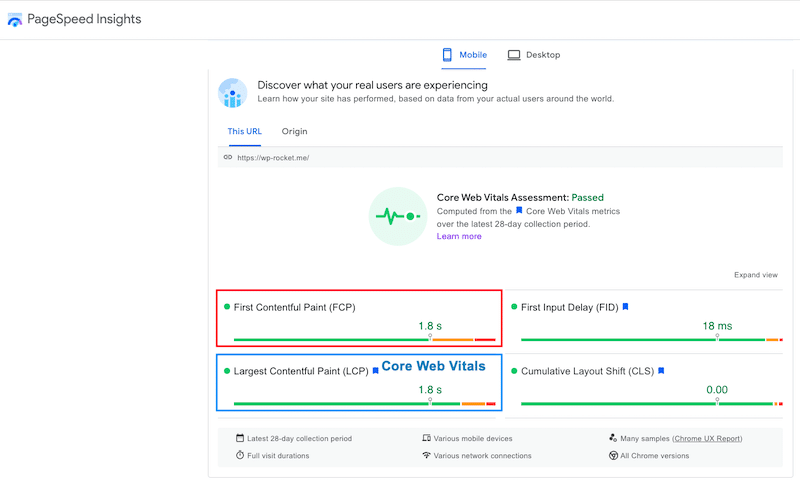
Resimlerden etkilenen iki Sayfa Hızı metriği vardır: Google Önemli Web Verileri olan En Büyük İçerikli Boyama (LCP) ve İlk İçerikli Boyama (FCP) .

| First Contentful Paint (FCP): ekrana işlenen ilk metin ve görüntü öğeleriyle ilgilidir.
En Büyük İçerikli Boyama (LCP): ana içeriğin yüklendiği noktayı işaretler.
|
Dahası, resim optimizasyonuyla ilgili beş yaygın Sayfa Hızı önerisi vardır:
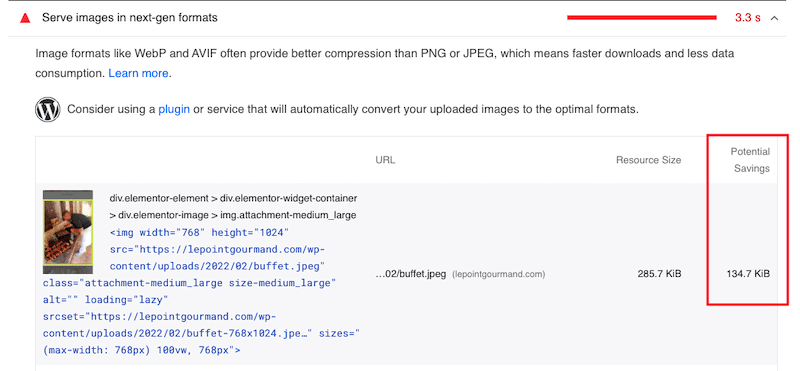
1. Görüntüleri Yeni Nesil Formatlarda Sunun
Google, resimlerin WebP veya AVIF‘e dönüştürülmesini önerir çünkü bu biçimler JPEG veya PNG’den daha iyi sıkıştırma sunar. Görüntüleri sıkıştırmak, daha hızlı indirmeler, daha az veri tüketimi ve daha hızlı bir site anlamına gelir.
Aşağıdaki örnekte, JPEG resmimi webP’ye dönüştürerek neredeyse 135 KB tasarruf edebiliriz:

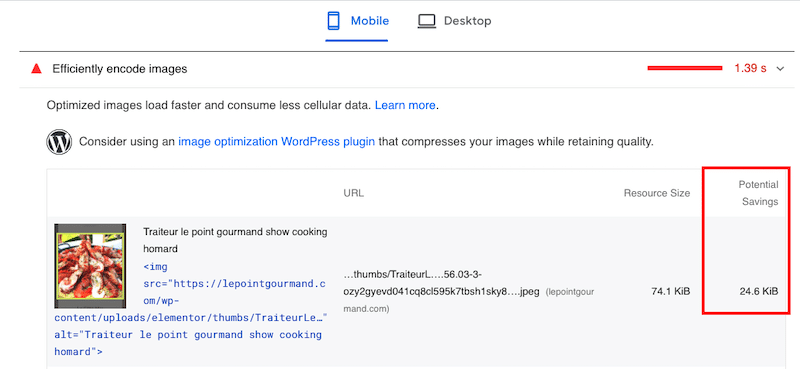
2. Görüntüleri Verimli Bir Şekilde Kodlayın
Görüntüleri verimli bir şekilde kodlamak, yüksek kaliteyi korurken görüntü dosyasının boyutunu küçültmek anlamına gelir. Potansiyel tasarruf 4 KB veya daha fazlaysa, Google görüntüyü optimize edilebilir olarak işaretler.

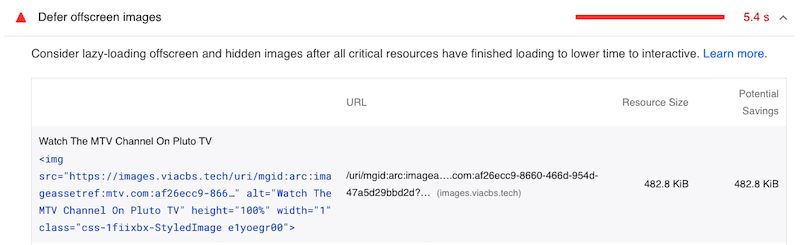
3. Ekran Dışı Görüntüleri Erteleyin
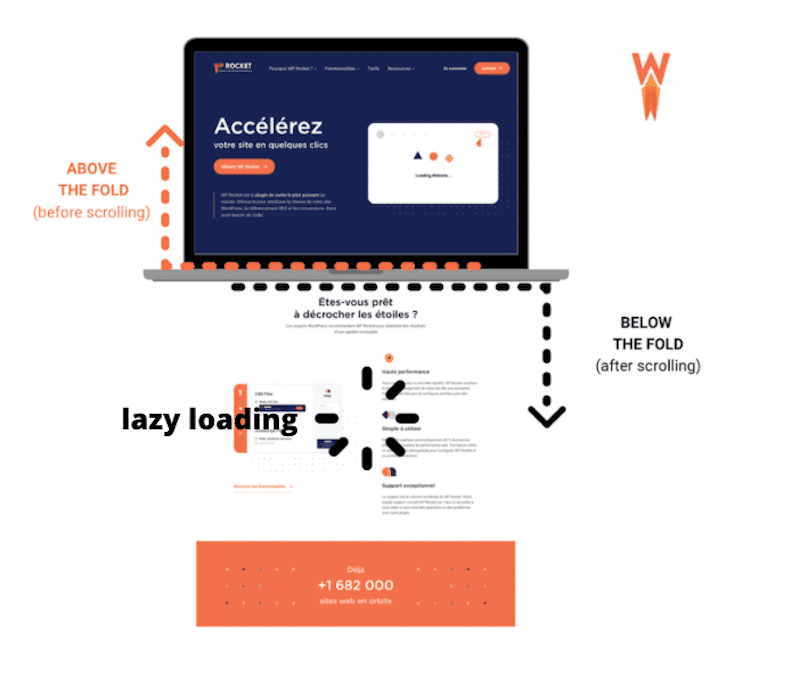
Görüntüleri performans için optimize etmenin ek bir yolu, ekran dışındaki görüntüleri ertelemek ve geç yükleme komut dosyasını ekranın alt kısmındaki görüntülere uygulamaktır (ziyaretçinin ekranında değil). Amaç, önce kritik kaynaklara öncelik vermek ve daha sonra “gizli” görüntüleri yüklemektir.

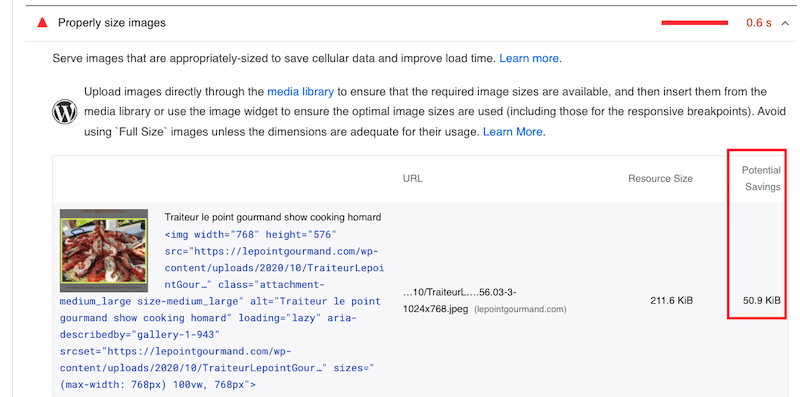
4. Görüntüleri Uygun Şekilde Boyutlandırın
Google’ın bir başka önerisi de, özellikle mobil cihazlarda (duyarlı tasarım) sunulurken resimlerin uygun şekilde boyutlandırılmasıdır. Aşağıdaki resimde, resmimi mobil cihazlar için yeniden boyutlandırıp optimize ederek 50 KB tasarruf edebildim .

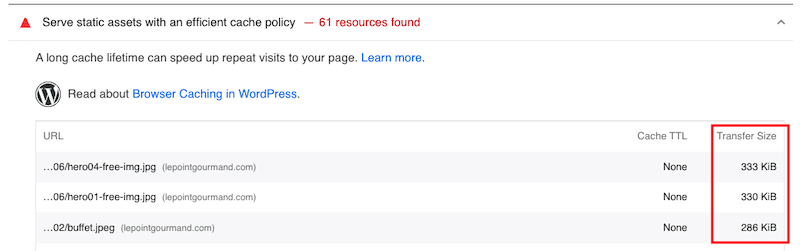
5. Statik Varlıkları Verimli Bir Önbellek Politikasıyla Sunun
HTTP önbelleğe alma, sitenize yapılan tekrar ziyaretlerde sayfa yükleme sürenizi hızlandırabilir. Google, önbelleğe alınmamış tüm statik kaynakları işaretler:

Bir sonraki bölümde, resim PageSpeed Insights öğelerinin her birinin nasıl ele alınacağını ve sayfa hızının nasıl iyileştirileceğini ele alacağız.
Google Sayfa Hızı ve Performansı için Görseller Nasıl Optimize Edilir?
Resimleri Google için optimize etmek ve sayfa hızını artırmak için aşağıdaki 8 performans tekniğini uygulayabilirsiniz:
- Görüntüleri WebP’ye (veya Başka Bir Yeni Nesil Biçime) Dönüştürün
- Görüntüleri Sıkıştır
- Resimleri Yeniden Boyutlandır
- Resim Boyutlarını Ayarla
- Geç Yüklemeyi Uygulayın
- Tarayıcı Önbelleğini Etkinleştir
- Bir CDN’den Yararlanın
- Mümkün Olduğunda .SVG Grafiklerini Kullanın
Genel Lighthouse puanınızı artırmak için Google tarafından önerilen her optimizasyon için kullanabileceğiniz web araçlarını ve eklentileri inceleyelim.
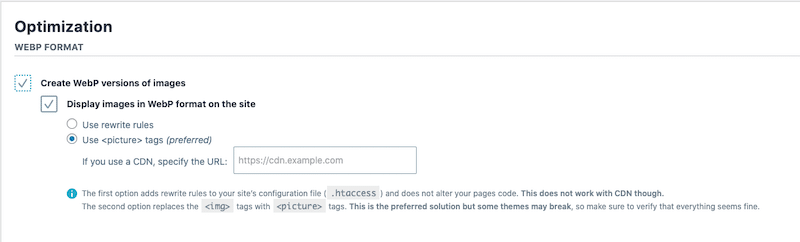
1. Görüntüleri WebP’ye (veya Başka Bir Yeni Nesil Biçime) Dönüştürün
Resimlerinizi Google için optimize etmenin en etkili yollarından biri, onları Imagify gibi bir WordPress eklentisi kullanarak WebP’ye dönüştürmektir. Daha iyi sıkıştırma ve optimizasyonla sonuçlanan görüntülerin bir WebP sürümünü oluşturur. Imagify, ayda 20 MB’a kadar veri ücretsizdir. (Tam Imagify fiyatlandırmasını kontrol edin ).

Diğer WebP dönüştürme eklentilerine göz atabilirsiniz: Medya için WebP Dönüştürücü ve WebP Express.
Bir eklenti kullanmak istemiyorsanız, Convertio veya Ezgif gibi birçok ücretsiz çevrimiçi araç bulacaksınız. Bu yöntem için fazladan birkaç adım gerçekleştirmeniz gerekir: resimlerinizi yükleyin, WebP’de indirin ve WordPress kitaplığınıza koyun.

2. Görüntüleri Sıkıştırın
Bir görüntüyü sıkıştırmak, depolama maliyetini azaltmak için boyutunu önemli ölçüde azaltmak anlamına gelir. Google’a göre bu, web sitenize güzel bir performans artışı sağlayacak!
Görüntüleri kaliteden ödün vermeden sıkıştırmak için en popüler WordPress eklentileri şunlardır:
- Akıllı Sıkıştırma ve görüntüleri toplu olarak sıkıştırma olasılığı ile hayal edin

- Optimole
- JPEG ve PNG’yi sıkıştır (Küçük PNG)
- EWWW
- Kısa Piksel
Görüntüleri sıkıştırmak için Photoshop veya Lightroom gibi tasarım yazılımlarını da kullanabilirsiniz, ancak kalitenin değişebileceğini unutmayın.
Son seçenek, TinyPNG gibi web tabanlı bir araç kullanmaktır.

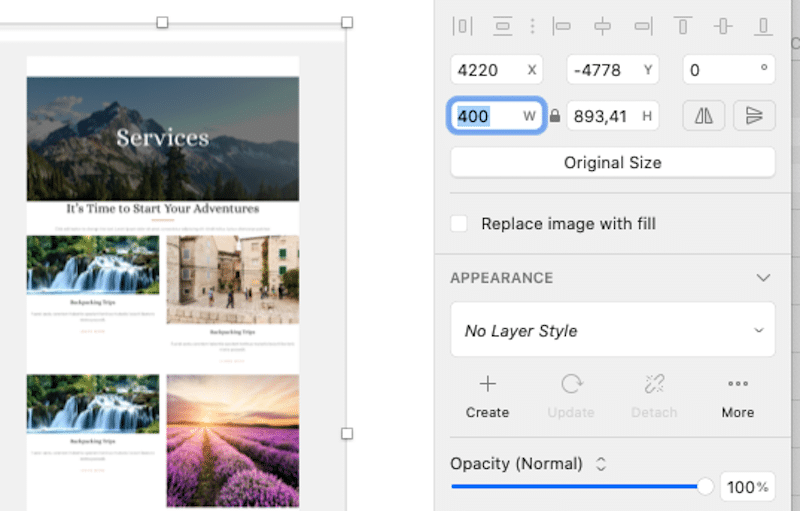
3. Resimleri Yeniden Boyutlandırın
Google, özellikle mobil cihazlarda resimleri düzgün bir şekilde yeniden boyutlandırmanızı önerir. Resimlerin boyutunu değiştirmek ve ağırlıklarını azaltmak için Sketch, Preview veya GIMP gibi yazılımları kullanabilirsiniz.

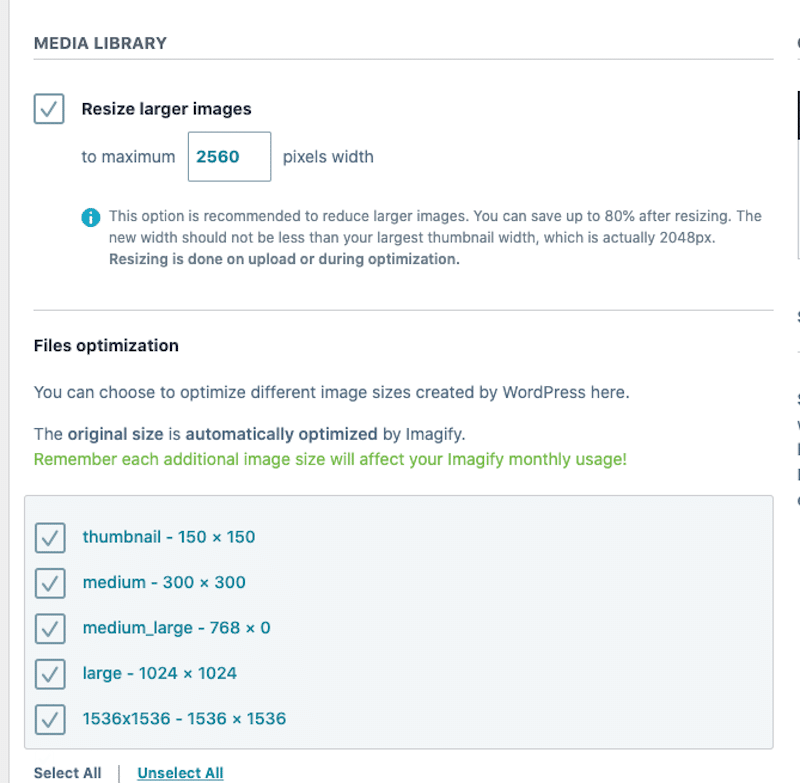
Not: Büyük resimleri yeniden boyutlandırmak için Imagify’ı da kullanabilirsiniz. Daha büyük görüntüleri otomatik olarak optimize etme seçeneği vardır.

4. Görüntü Boyutlarını Ayarlayın
PageSpeed, görüntü öğelerinde açık bir genişlik ve yükseklik ayarlamanızı önerir. Amaç, düzen kaymalarını azaltmak ve başka bir Önemli Web Verileri ölçütü olan Kümülatif Düzen Kayması (CLS) ölçütünü iyileştirmektir. İçeriğin görsel kararlılığını ölçer.
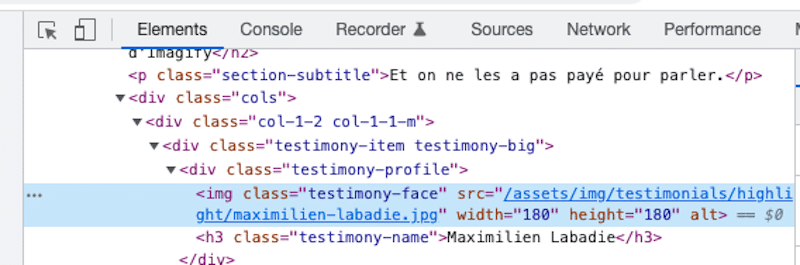
Bir resim boyutu ayarlamak için, “genişlik” ve “yükseklik” HTML etiketlerinizin aşağıda kırmızıyla gösterildiği gibi bir değere sahip olduğundan emin olun:
<!-- set a 640:360 i.e a 16:9 - aspect ratio -->
<img src="girl.jpg" width="640" height="360" alt="girl at the beach" />
Boyutların doğru ayarlanıp ayarlanmadığını anlamanın manuel bir yolu, Chrome’daki geliştirici aracını kullanmak ve resimlerinizi incelemektir:

5. Yavaş Yüklemeyi Uygulayın
Geç yükleme, resimlerinizi Google ve performans için optimize etmenin en etkili yollarından biridir. Neden? Tarayıcıya yalnızca ziyaretçinin görüntülediği resimleri indirmesini söylersiniz.

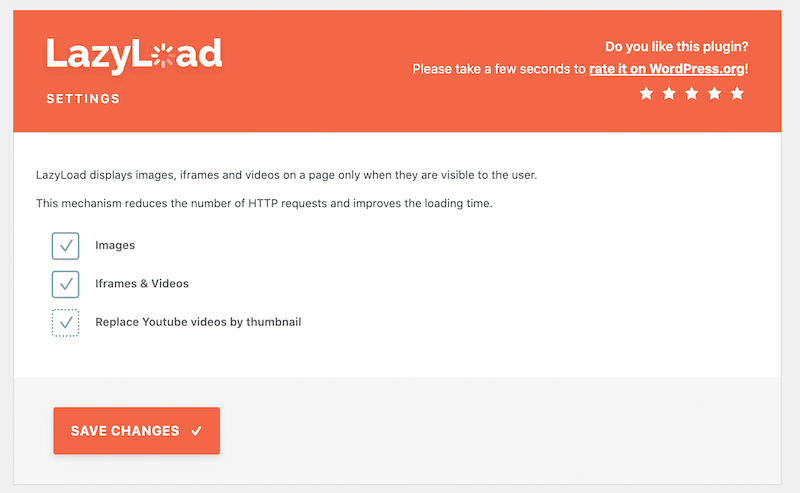
Resimlerinize yavaş yükleme uygulamak için, LazyLoad by WP Rocket veya Autoptimize gibi ücretsiz bir WordPress eklentisi kullanabilirsiniz. WP Rocket tarafından sunulan LazyLoad çok basittir:

Resminize aşağıdaki etiketi ekleyerek yavaş yüklemeyi manuel olarak da uygulayabilirsiniz:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">6. Tarayıcı Önbelleğini Etkinleştirin
Önbelleğe alma, resimlerin kullanıcılara daha hızlı sunulmasını sağladığı için sayfa hızı için başka bir Google önerisidir. Tarayıcı önbelleğe alma, sayfa başına HTTP isteklerinin sayısını azaltarak sunucu yükünün azaltılmasına yardımcı olabilir.
Google, önbelleğe almayı uygulamak için bir WordPress eklentisi kullanmanızı önerir. En iyi önbellek eklentilerinden biri WP Fastest Cache’dir. Web performansı en iyi uygulamalarının %80’ini uygular, basit bir arayüze ve hızlı bir kuruluma sahiptir.
7. Bir CDN’den Yararlanın
Görüntü CDN’si kullanmak, trafik maliyetlerinizi önemli ölçüde azaltır ve Google PageSpeed Insights’taki notunuzu yükseltir. Dünyanın neresinde olurlarsa olsunlar, görüntülerin ziyaretçilere sunulma şeklini optimize eder. Bu görüntü optimizasyon tekniği sayesinde aktarılan veri miktarı azaltılır.
Önemli: Sıfırdan bir CDN kurmak bunaltıcı olabilir. DNS kayıtları ve Cname alanlarıyla uğraşmanız gerekecek. Otomatik kurulumu tercih ediyorsanız, RocketCDN’yi denemek isteyebilirsiniz. Ağır işi onlar yapar ve CDN’yi sizin için yapılandırırlar. Bir CDN birçok avantaj sunar ve dünya çapında bir izleyici kitleniz varsa önemli bir performans müttefikidir.
8. Mümkün Olduğunda SVG grafiklerini kullanın
SVG’nin performans için en değerli özelliklerinden biri, grafiğin kaliteden ödün vermeden ölçeklenebilmesidir. SVG, Ölçeklenebilir Vektör Grafikleri anlamına gelir ve XML tabanlıdır. Perde arkasında, bu format denklemler ve matematiktir ve piksellerden asla ödün vermeden ölçeklendirmeyi kolaylaştırır.


Yorumlar